IIIF
Designed for galleries, libraries, archives and museums, the International Image Interoperability Framework, or IIIF, enables global collaboration between institutions.
IIIF is an API tool that can be useful for academics, curators and researchers needing to access detailed information from any location. Because of its advanced zooming capabilities, IIIF is particularly useful for viewing art and artifacts such as paintings, maps and manuscripts. Samples can be found here.
ResourceSpace first began supporting IIIF in order to link with the TMS plugin - to enable publishing of resources related to a specified TMS object as a IIIF manifest. In this context, there’s usually a collections management system involved, although TMS is not a requirement to enable the IIIF interface.
Please note that IIIF support requires additional web server configuration. Further instructions for this are available below under ‘Configuration’.
Supported IIIF APIs
The ResourceSpace IIIF interface currently supports:
-
Presentation: the IIIF Presentation API 3.0* (as detailed at https://iiif.io/api/presentation/3.0/) for publishing the manifest. ResourceSpace creates dynamic manifests based on metadata, whereas most systems create static files using e.g. scheduled tasks
-
Image: the presentation of images to meet the minimum requirement (level 0) of the IIIF Image API 3.0* (https://iiif.io/api/image/3.0/)
- Video and audio file support requires the use of IIIF presentation API version 3.0 - see $iiif_media_extensions below
* Version 2.1 of the standards only are supported prior to ResourceSpace version 10.3
IIIF Manifests
Manifests contain basic information and sub-elements relating to a resource. A URL links to a page overview of the object, which can be parsed into different formats.
Based on the IIIF Presentation API (JSON structure), these include:
|
Thumbnails |
Information about a thumbnail image |
|
Licenses |
License information |
|
Sequences |
Information about the ordering of different views of the object, such as pages of a book or various angles of an artifact. Sequences themselves contain canvases, which represent each page or view, and comprise:
|
See below for a sample or click here to view the full manifest:
-
IIIF manifests are created based on search results returned for the specified identifier in the designated metadata field ($iiif_identifier_field)
-
The metadata for each manifest is obtained from the first resource returned. If using TMS, the metadata stored in ResourceSpace is based on the object metadata retrieved from TMS and therefore will be the same for all resources with the same TMS object ID
-
Each canvas in the sequence described by a IIIF manifest will correspond to a ResourceSpace resource
-
The sequence of views published by the manifest will be based upon data stored in another ResourceSpace metadata field, thus allowing for reordering
Access/Publishing
It’s useful to create a dedicated IIIF user account with custom permissions to determine which resources are published and the metadata that’ll be displayed. Resources can then be made available or hidden from the IIIF interface via metadata fields and search filters.
Configuration
IMPORTANT: A URL rewrite rule must be configured on the web server to rewrite any paths under [resourcespace_url]/iiif to the IIIF handler file api/iiif/handler/php. Please see the bottom of this article for some information on standard web server rewrite configuration (Apache/IIS). Please refer to your web server configuration instructions for full instructions as to how to implement this.
Example URLs that must be handled by this file:
- https://[resourcespace_url]/iiif/363792/manifest
- https://[resourcespace_url]/iiif/image/363792/full/max/0/default.jpg
- https://[resourcespace_url]/iiif/363792/canvas/0
The following configuration settings are used. These should be set in the ResourceSpace configuration file (include/config.php)
| Setting | Options | Notes |
| $iiif_enabled | Boolean (TRUE/FALSE) | Set to TRUE to enable the IIIF interface. |
$iiif_version |
Text |
Defaults to "2" (version 2.1). Set this to "3.0" to support version 3.0 of the API. You should ensure that all clients accessing your IIIF server are compatible before enabling this. Refer to https://iiif.io/api/presentation/3.0/ for more information. |
| $iiif_userid | Integer | User ID to use for IIIF. This user should be granted access only to those resources that are to be published via IIIF using permissions and search filter |
| $iiif_identifier_field | Integer | Field that is used to hold the IIIF identifier e.g. if using TMS this may be the same as the TMS object field. This field must be indexed! |
| $iiif_description_field | Integer | Field that is used to hold the IIIF description |
| $iiif_sequence_field | Integer | Field that defines the position of a particular resource in the default sequence (only one sequence currently supported) |
| $iiif_sequence_prefix | Text |
Optional prefix e.g. 'page_' that will be added to sequence identifier - useful if just numeric identifers are used e.g. for different views or pages If unset then which the metadata field title will be used instead |
| $iiif_media_extensions | Array |
File extensions that can be presented as audio or video resources. (API version 3.0 only). Defaults to ["mp4","webm","mp3","wav"] |
Additional configuration options
The following options are also available. These provide tiling support as well as the ability to request custom sizes. Whilst this does not meet the full requirements to meet compliance level 1 of the Image API, it does provide support for the widely used Mirador and Universal IIIF viewers.
| Setting | Options | Notes |
| $iiif_custom_sizes | Boolean (TRUE/FALSE) | Set to true to support Mirador/Universal viewers that require the ability to request arbitrary sizes by 'w,', ',h' syntax. Note that this can result in significantly more storage space being required for each resource published via IIIF |
| $iiif_max_width | Integer | Maximum width in pixels that a custom request will be permitted for |
| $iiif_max_height | Integer | Maximum height in pixels that a custom request will be permitted for |
| $preview_tiles | Boolean (TRUE/FALSE) | Set to true to enable creation of preview tiles (used by IIIF viewers) |
| $preview_tile_size | Integer | Size in pixels of the tiles. The same value is used for both tile width and height (see https://iiif.io/api/image/3.0/#region for more info). This value should be lower than the values for $iiif_max_height and $iiif_max_width above |
| $preview_tiles_create_auto | Boolean (TRUE/FALSE) | Set to TRUE to create all preview tiles when normal previews are created. If set to FALSE tiles will only be created for a resource when a request is made for that resource's tiles |
| $preview_tile_scale_factors | Array of integers e.g. array(1,2,4,8) | Scale factors that tiles will be created for. For example if 2 is in the array then tiles will be created for the image at 1/2 of its original size. 16 will create tiles for the image at 1/16 of the original size. |
Web server rewrite rules
Apache
The following steps can be used to set up a rewrite rule in Apache. Please refer to the configuration instructions for your own server to ensure these are correct for your version
- Enable apache rewrite functionality
a2enmod rewrite
- Add the following to your virtual host configuration
RewriteEngine On RewriteCond %{HTTP_HOST} ^ [NC] ReWriteBase "/" RewriteRule "^iiif(.*)$" "/api/iiif/handler.php" [PT]e.g.RewriteEngine On RewriteCond %{HTTP_HOST} ^mycompany.resourcespace.com [NC] ReWriteBase "/" RewriteRule "^iiif(.*)$" "/api/iiif/handler.php" [PT]
IIS
The following steps can be used to set up a rewrite rule in IIS (Windows server). Please refer to the configuration instructions for your own server to ensure these are correct for your version
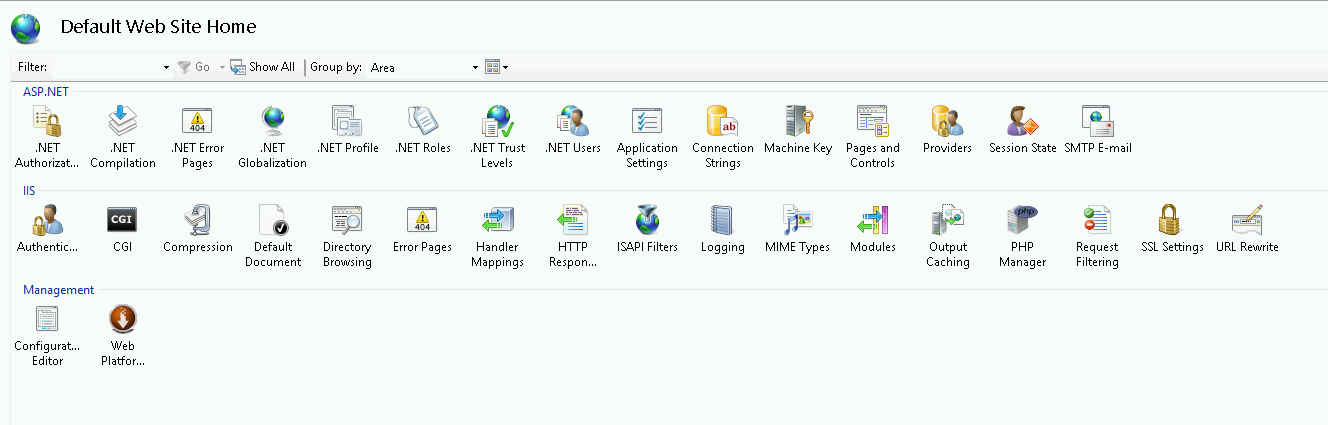
- Open IIS Manager
- Select the ResourceSpace website
- Click on the 'URL Rewrite' icon in the right hand panel

- Click on 'View rewrite maps' in the top right actions menu
- Click on 'Add Rewrite Map' in the actions menu
- Add a name for the map e.g. 'IIIF'
- Click on 'Add Mapping Entry'
- Set '/iiif' as the original value and '/api/iiif/handler.php' as the new value and click OK
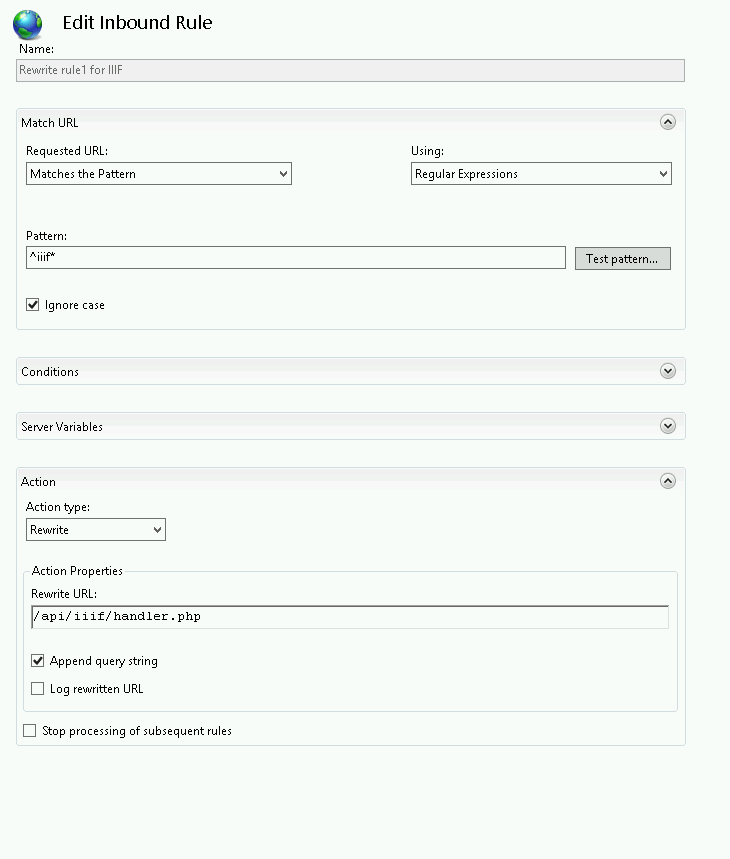
- Return to the Rewrite rules page and click on 'Add Rule(s)' in the top right actions menu
- Select 'Inbound rules' ->'Rule with rewrite map'
- Select 'Rewrite' as the rule action and the map you just created from the dropdown list. Click OK
- Once finished and saved, the rule summary should look as in the images below


ARK identifiers
Archival Resource Keys (ARKs) serve as persistent identifiers, or stable, trusted references for information objects. You can use ARKs as IIIF identifers by URL encoding them.
For this to work, an approach is to create a new metadata field, let's call it "ARK ID", and set an on-change macro to:
iiif_identifier_ark_onchange_macro($macro_resource_id, $val, 102); (note: 102 is the ID of the IIIF identifier metadata field, update as needed)
In your config.php add the following macro definition:
function iiif_identifier_ark_onchange_macro(int $resource, ?string $field_value, int $update_field_id)
{
$ark_id = trim((string) $field_value);
if (mb_strcut($ark_id, 0, 3, 'UTF-8') === 'ark')
{
update_field($resource, $update_field_id, urlencode(urlencode($ark_id)));
}
return;
}
Now, whenever you edit a resource, adding an ARK will automatically encode it and set it as the IIIF identifier. When requesting a manifest, make sure to use the value of the IIIF identifier, for example /iiif/ark%253A12345%252Fmytest/manifest.
Useful links
-
https://mirador-dev.netlify.app/__tests__/integration/mirador/
-
https://resources.digirati.com/iiif/an-introduction-to-iiif/